后台管理系统 ui,提升用户体验与工作效率的关键
时间:2024-12-05 来源:网络 人气:
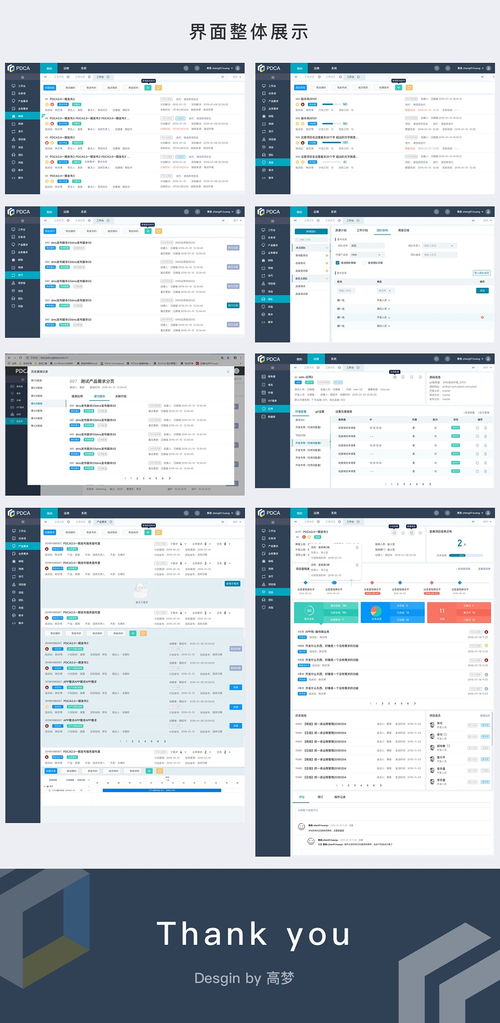
后台管理系统UI设计:提升用户体验与工作效率的关键

随着信息技术的飞速发展,后台管理系统已经成为企业运营的核心支撑系统。一个高效、美观的后台管理系统UI设计,不仅能够提升用户体验,还能显著提高工作效率。本文将探讨后台管理系统UI设计的重要性、设计原则以及如何选择合适的UI框架。
一、后台管理系统UI设计的重要性

1. 提升用户体验
良好的UI设计能够提供直观、易用的操作界面,让用户在使用过程中感受到舒适和便捷。这有助于提高用户满意度,增强用户粘性。
2. 提高工作效率
合理的UI布局和功能模块划分,可以减少用户操作步骤,降低学习成本,从而提高工作效率。
3. 塑造企业形象
后台管理系统的UI设计直接反映了企业的形象和品味。一个美观、专业的UI设计,有助于提升企业形象,增强客户信任。
二、后台管理系统UI设计原则

1. 简洁明了
界面设计应遵循简洁明了的原则,避免冗余信息,让用户快速找到所需功能。
2. 逻辑清晰
功能模块划分要合理,操作流程要清晰,确保用户能够轻松上手。
3. 适应性
后台管理系统应具备良好的适应性,能够适应不同终端设备,如PC、平板、手机等。
4. 可定制性
用户可以根据自己的需求,对界面进行个性化定制,提高使用体验。
5. 安全性
后台管理系统应具备良好的安全性,防止数据泄露和非法操作。
三、选择合适的UI框架

1. Bootstrap
Bootstrap是一款流行的前端框架,具有丰富的UI组件库、响应式设计和高度的可定制性。基于Bootstrap构建的后台管理系统,可以快速搭建出美观、高效的界面。
2. Element UI
Element UI是基于Vue.js的UI组件库,提供了大量界面组件,极大地提升了前端开发的效率。Element UI遵循Material Design设计原则,具有简洁、易用和美观的特点。
3. Naive UI
Naive UI是一款简洁、易用的Vue.js UI库,适用于快速开发后台管理系统。Naive UI具有丰富的组件库、响应式设计和良好的兼容性。
后台管理系统UI设计对于企业运营具有重要意义。通过遵循设计原则,选择合适的UI框架,可以打造出高效、美观、易用的后台管理系统,提升用户体验和工作效率。在数字化转型的今天,企业应重视后台管理系统UI设计,以适应不断变化的市场需求。
教程资讯
教程资讯排行