后台管理系统首页, 设计原则
时间:2024-11-28 来源:网络 人气:
后台管理系统首页设计:打造高效便捷的办公环境
后台管理系统作为企业内部信息管理和业务流程控制的核心,其首页的设计直接影响到用户体验和工作效率。本文将探讨后台管理系统首页的设计原则、功能布局以及如何打造一个既美观又实用的办公环境。
设计原则

1. 简洁明了

后台管理系统首页应遵循简洁明了的原则,避免过多的装饰和复杂的布局,确保用户能够快速找到所需功能。
2. 用户体验

首页设计应充分考虑用户的使用习惯,提供直观的操作界面和便捷的功能入口。
3. 功能分区

合理划分功能区域,使不同模块的功能清晰可见,便于用户快速定位。
4. 个性化定制

允许用户根据个人喜好调整首页布局,提高工作效率。
功能布局

1. 快捷入口

在首页顶部或侧边栏设置快捷入口,方便用户快速访问常用功能。
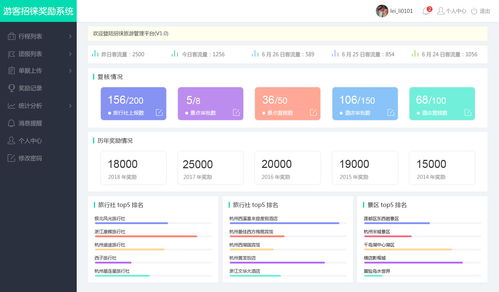
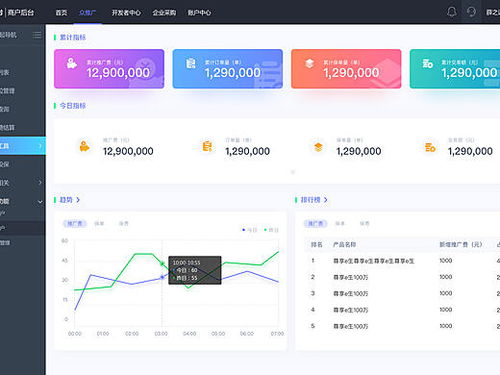
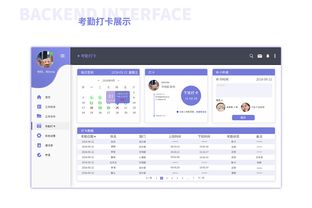
2. 数据概览

在首页显眼位置展示关键数据概览,如订单数量、销售额、用户活跃度等,帮助用户快速了解业务状况。
3. 模块化设计

将首页划分为多个模块,每个模块负责展示特定功能或数据。
4. 动态数据展示

利用图表、表格等形式动态展示数据,提高数据可视化和易读性。
实现方法

1. 前端技术选型

选择适合的后台管理系统前端框架,如Vue.js、React等,以提高开发效率和用户体验。
2. UI组件库

使用成熟的UI组件库,如Ant Design、Element UI等,快速搭建美观的界面。
3. 交互设计

注重交互设计,如按钮点击效果、表单验证等,提升用户体验。
4. 数据可视化

利用图表库,如ECharts、D3.js等,实现数据可视化展示。
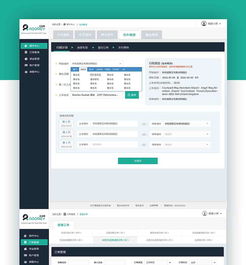
案例分析

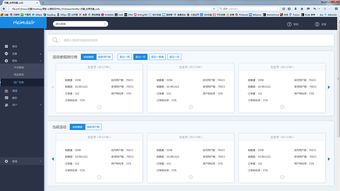
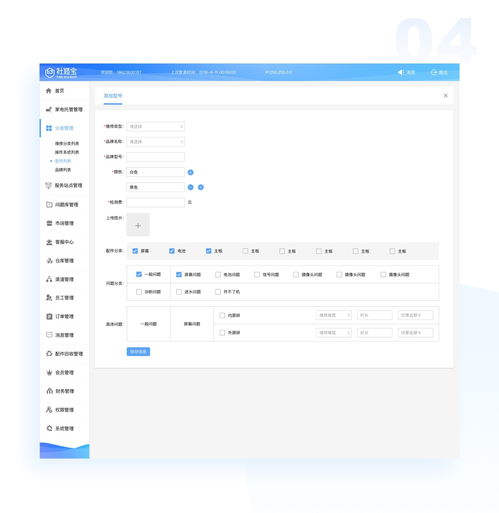
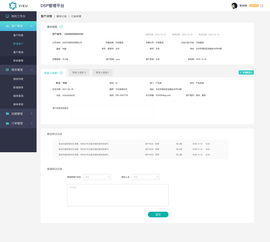
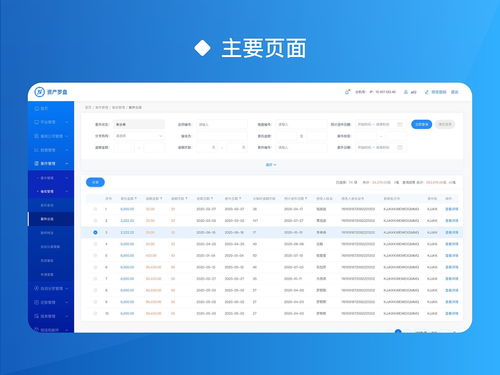
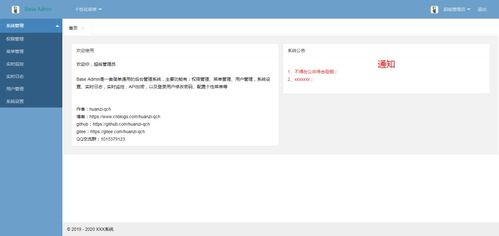
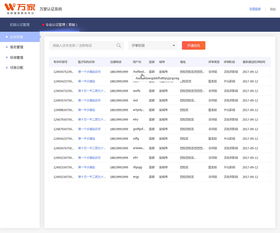
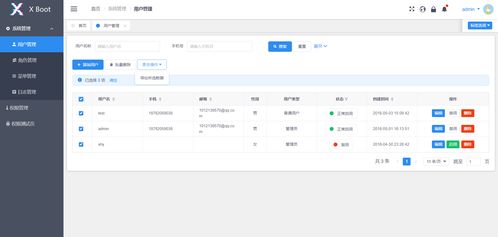
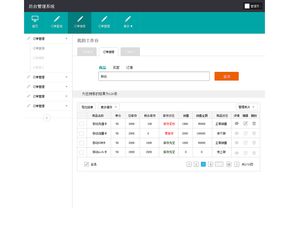
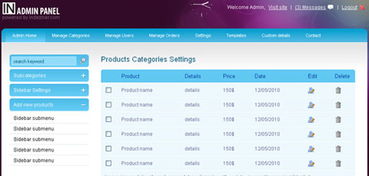
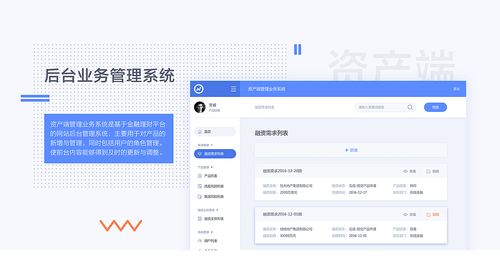
以下是一个后台管理系统首页的案例:
- 顶部导航栏:包含系统名称、用户头像、消息通知等。

- 侧边栏:展示常用功能模块,如订单管理、商品管理、用户管理等。

- 内容区域:展示数据概览、动态图表、表格等。

- 底部区域:展示版权信息、联系方式等。

后台管理系统首页的设计对于提高工作效率和用户体验至关重要。通过遵循设计原则、合理布局功能、选择合适的技术手段,我们可以打造一个既美观又实用的办公环境。希望本文能为您提供一些有益的参考。
相关推荐
教程资讯
教程资讯排行