js取系统当前时间
时间:2024-11-26 来源:网络 人气:
JavaScript获取系统当前时间的详细教程
在Web开发中,显示系统当前时间是一个常见的需求。JavaScript提供了强大的日期和时间处理功能,使得我们可以轻松地获取并格式化系统时间。本文将详细介绍如何使用JavaScript获取系统当前时间,并展示如何将其显示在网页上。
一、JavaScript日期对象简介

JavaScript中的`Date`对象用于处理日期和时间。通过创建一个`Date`对象,我们可以获取当前时间,也可以设置和操作日期和时间。
1. 创建日期对象

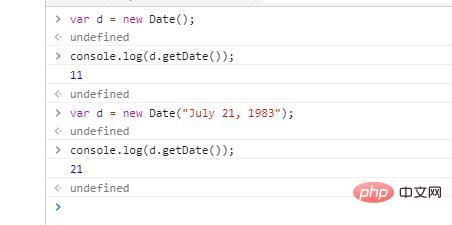
要创建一个`Date`对象,可以使用`new Date()`构造函数。如果不传递任何参数,它将默认表示当前时间。
```javascript
const currentDate = new Date();
2. 获取日期和时间的方法

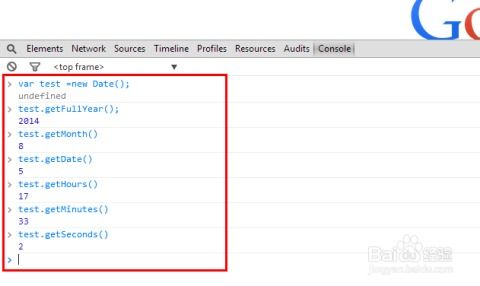
`Date`对象提供了一系列方法来获取日期和时间的不同部分,如年、月、日、小时、分钟和秒等。
```javascript
const year = currentDate.getFullYear();
const month = currentDate.getMonth(); // 注意:月份是从0开始的,0表示1月
const date = currentDate.getDate();
const hours = currentDate.getHours();
const minutes = currentDate.getMinutes();
const seconds = currentDate.getSeconds();
二、格式化日期和时间

获取到日期和时间后,我们通常需要将其格式化为易读的格式,例如“YYYY-MM-DD HH:mm:ss”。
1. 使用模板字符串

ES6引入的模板字符串使得格式化日期和时间变得更加简单。
```javascript
const formattedDate = `${currentDate.getFullYear()}-${month + 1}-${date} ${hours}:${minutes}:${seconds}`;
2. 使用Date对象方法

除了模板字符串,我们还可以使用`Date`对象的方法来格式化日期和时间。
```javascript
function formatDate(date) {
const year = date.getFullYear();
const month = (date.getMonth() + 1).toString().padStart(2, '0');
const day = date.getDate().toString().padStart(2, '0');
const hours = date.getHours().toString().padStart(2, '0');
const minutes = date.getMinutes().toString().padStart(2, '0');
const seconds = date.getSeconds().toString().padStart(2, '0');
return `${year}-${month}-${day} ${hours}:${minutes}:${seconds}`;
const formattedDate = formatDate(currentDate);
三、在网页上显示当前时间

获取并格式化当前时间后,我们可以将其显示在网页上。
1. 创建HTML元素

首先,在HTML中创建一个用于显示时间的元素。
```html
教程资讯
教程资讯排行