js 判断手机系统
时间:2024-11-25 来源:网络 人气:
使用JavaScript判断手机系统
在移动端开发中,了解用户所使用的手机系统对于实现特定的功能或优化用户体验至关重要。JavaScript作为一种广泛使用的前端脚本语言,提供了多种方法来检测用户的手机系统。本文将详细介绍如何使用JavaScript来判断手机系统,并给出一些实用的示例代码。
一、了解User Agent

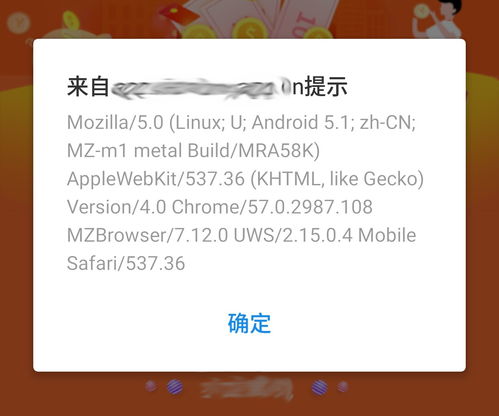
User Agent(用户代理)是浏览器或其他客户端程序在请求服务器时发送的字符串,其中包含了关于客户端的详细信息,如操作系统、浏览器类型和版本等。通过解析User Agent字符串,我们可以获取到手机系统的相关信息。
二、使用JavaScript获取User Agent

要获取User Agent,我们可以使用`navigator.userAgent`属性。以下是一个简单的示例:
```javascript
var userAgent = navigator.userAgent;
console.log(userAgent);
这段代码将输出用户的User Agent字符串,例如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3
三、解析User Agent字符串

3.1 判断操作系统

```javascript
var isAndroid = userAgent.indexOf('Android') > -1;
var isiOS = /iPhone|iPad|iPod/.test(userAgent);
var isWindows = userAgent.indexOf('Windows Phone') > -1;
var isMacOS = userAgent.indexOf('Macintosh') > -1;
console.log('Android: ' + isAndroid);
console.log('iOS: ' + isiOS);
console.log('Windows Phone: ' + isWindows);
console.log('MacOS: ' + isMacOS);
3.2 判断浏览器类型

```javascript
var isChrome = userAgent.indexOf('Chrome') > -1;
var isFirefox = userAgent.indexOf('Firefox') > -1;
var isSafari = userAgent.indexOf('Safari') > -1;
var isIE = userAgent.indexOf('Trident') > -1;
console.log('Chrome: ' + isChrome);
console.log('Firefox: ' + isFirefox);
console.log('Safari: ' + isSafari);
console.log('IE: ' + isIE);
四、示例:根据手机系统执行不同操作

以下是一个示例,演示如何根据手机系统执行不同的操作:
```javascript
if (isiOS) {
// iOS系统特有的操作
console.log('执行iOS系统特有的操作');
} else if (isAndroid) {
// Android系统特有的操作
console.log('执行Android系统特有的操作');
} else {
// 其他系统或未知的操作
console.log('执行其他系统或未知的操作');
五、注意事项

在使用JavaScript判断手机系统时,需要注意以下几点:
1. User Agent字符串可能会被篡改,因此这种方法并不完全可靠。
2. 随着浏览器和操作系统的更新,User Agent字符串可能会发生变化,需要及时更新解析代码。
3. 为了提高用户体验,建议在判断手机系统时,尽量使用功能而非样式或布局。
相关推荐
教程资讯
教程资讯排行