js显示系统当前时间,js系统当前时间
时间:2024-11-24 来源:网络 人气:
JavaScript显示系统当前时间的实现方法
在网页开发中,显示系统当前时间是一个常见的需求。JavaScript 提供了强大的日期和时间处理功能,使得我们可以轻松地在网页上显示实时的时间。本文将详细介绍如何使用 JavaScript 实现显示系统当前时间,包括日期、小时、分钟和秒的显示。
一、日期对象的实例化

JavaScript 中的 `Date` 对象用于处理日期和时间。要显示当前时间,首先需要创建一个 `Date` 对象实例。以下是如何实例化一个 `Date` 对象的示例代码:
```javascript
const currentDate = new Date();
这段代码创建了一个名为 `currentDate` 的 `Date` 对象,它包含了当前系统的日期和时间信息。
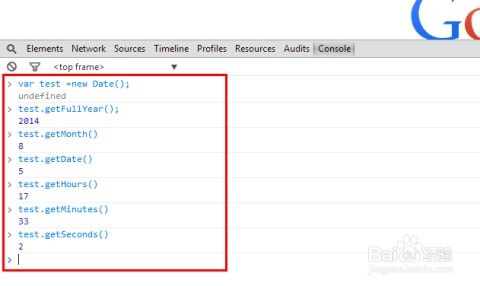
二、获取日期和时间的方法

- `getFullYear()`:获取四位数的年份。
- `getMonth()`:获取月份(0-11,其中0代表一月)。
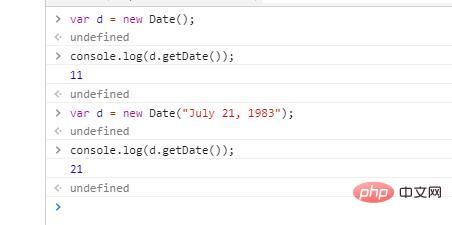
- `getDate()`:获取月份中的日(1-31)。
- `getHours()`:获取小时(0-23)。
- `getMinutes()`:获取分钟(0-59)。
- `getSeconds()`:获取秒(0-59)。
以下是如何使用这些方法获取当前时间的示例代码:
```javascript
const year = currentDate.getFullYear();
const month = currentDate.getMonth() + 1; // 注意:getMonth() 返回的月份是从0开始的
const day = currentDate.getDate();
const hours = currentDate.getHours();
const minutes = currentDate.getMinutes();
const seconds = currentDate.getSeconds();
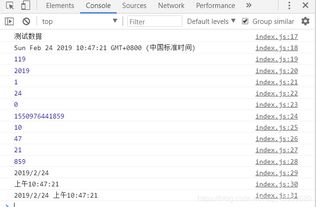
三、格式化时间显示

获取到时间后,我们通常需要将其格式化为易于阅读的格式。以下是一个将时间格式化为“YYYY-MM-DD HH:mm:ss”格式的示例:
```javascript
function formatTime(date) {
const year = date.getFullYear();
const month = date.getMonth() + 1;
const day = date.getDate();
const hours = date.getHours();
const minutes = date.getMinutes();
const seconds = date.getSeconds();
// 补零函数
function pad(number) {
return number < 10 ? '0' + number : number;
return `${year}-${pad(month)}-${pad(day)} ${pad(hours)}:${pad(minutes)}:${pad(seconds)}`;
// 调用函数并显示结果
const formattedTime = formatTime(currentDate);
console.log(formattedTime);
四、动态更新时间显示

为了使时间显示动态更新,我们可以使用 `setInterval` 函数来每隔一定时间(例如每秒)更新时间显示。以下是如何实现动态更新时间的示例代码:
```javascript
function updateTimeDisplay() {
const timeDisplay = document.getElementById('timeDisplay');
const formattedTime = formatTime(new Date());
timeDisplay.textContent = formattedTime;
// 初始化时间显示
updateTimeDisplay();
// 每秒更新时间显示
setInterval(updateTimeDisplay, 1000);
在这段代码中,我们首先通过 `getElementById` 获取页面中用于显示时间的元素。我们定义了一个 `updateTimeDisplay` 函数,该函数获取当前时间,格式化它,并将其设置为元素的文本内容。我们使用 `setInterval` 每秒调用一次 `updateTimeDisplay` 函数,从而实现时间的动态更新。
通过以上步骤,我们可以使用 JavaScript 在网页上显示系统当前时间。这个过程包括创建 `Date` 对象、获取日期和时间的方法、格式化时间显示以及动态更新时间显示。掌握这些基本技巧,可以帮助你在网页开发中实现更多与时间相关的功能。
相关推荐
教程资讯
教程资讯排行