js 粒子系统,什么是粒子系统?
时间:2024-11-22 来源:网络 人气:
深入探索 JavaScript 粒子系统:创造动态视觉盛宴
随着 Web 技术的不断发展,JavaScript 已经成为构建丰富交互式网页体验的关键工具。在众多 JavaScript 库中,Three.js 是一个功能强大的 3D 图形库,它允许开发者轻松地在网页上创建和渲染 3D 场景。粒子系统作为一种重要的特效工具,在 Three.js 中扮演着不可或缺的角色。本文将深入探讨 JavaScript 粒子系统的原理、实现方法以及在实际项目中的应用。
什么是粒子系统?

粒子系统是一种通过模拟大量微小粒子来创建视觉效果的技术。这些粒子可以模拟自然现象,如烟雾、火焰、雨滴、雪花等,也可以用于创造独特的视觉效果,如爆炸、光芒四射等。在 Three.js 中,粒子系统由成千上万个微小的粒子组成,每个粒子都有自己的属性,如位置、大小、颜色和生命周期等。
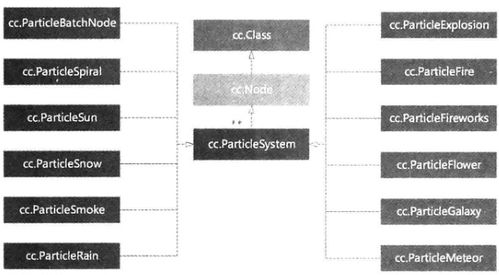
Three.js 粒子系统简介

Points:表示粒子系统的容器,用于存储所有粒子的信息。
BufferGeometry:用于定义粒子的几何形状,如点、线或面。
PointsMaterial:用于定义粒子的外观,包括颜色、大小和纹理等。
创建粒子系统

要创建一个粒子系统,首先需要创建一个 Points 对象,然后指定其几何形状和材质。以下是一个简单的示例代码:
```javascript
import as THREE from 'three';
// 创建场景
const scene = new THREE.Scene();
// 创建相机
const camera = new THREE.PerspectiveCamera(75, window.innerWidth / window.innerHeight, 0.1, 1000);
camera.position.z = 5;
// 创建渲染器
const renderer = new THREE.WebGLRenderer();
renderer.setSize(window.innerWidth, window.innerHeight);
document.body.appendChild(renderer.domElement);
// 创建粒子材质
const particleMaterial = new THREE.PointsMaterial({
color: 0xff0000,
size: 0.1
// 创建粒子几何体
const particleGeometry = new THREE.BufferGeometry();
// 创建粒子系统
const particleSystem = new THREE.Points(particleGeometry, particleMaterial);
scene.add(particleSystem);
// 渲染场景
function animate() {
requestAnimationFrame(animate);
// 更新粒子系统
particleSystem.rotation.y += 0.01;
renderer.render(scene, camera);
animate();
粒子属性与动画

position:粒子的位置。
size:粒子的大小。
color:粒子的颜色。
rotation:粒子的旋转。
以下是一个简单的示例,演示如何通过动画改变粒子的颜色和大小:
```javascript
// ...(省略创建场景、相机和渲染器的代码)
// 创建粒子材质
const particleMaterial = new THREE.PointsMaterial({
color: 0xff0000,
size: 0.1,
vertexColors: true
// 创建粒子几何体
const particleGeometry = new THREE.BufferGeometry();
// 创建粒子系统
const particleSystem = new THREE.Points(particleGeometry, particleMaterial);
scene.add(particleSystem);
// 动画函数
function animate() {
requestAnimationFrame(animate);
// 更新粒子系统
particleSystem.rotation.y += 0.01;
// 遍历所有粒子,更新颜色和大小
const particles = particleSystem.geometry.attributes.position.array;
for (let i = 0; i < particles.length; i += 3) {
particles[i] += 0.01; // 更新位置
particles[i + 1] += 0.01; // 更新位置
particles[i + 2] += 0.01; // 更新位置
// 更新颜色和大小
const color = new THREE.Color(0xff0000);
color.lerp(new THREE.Color(0x0000ff), Math.sin(i / 100));
particleMaterial.color.set(color);
particleMaterial.size = 0.1 + Math.sin(i / 100) 0.
相关推荐
教程资讯
教程资讯排行