js判断手机系统
时间:2024-11-22 来源:网络 人气:
使用JavaScript判断手机系统
在移动端开发中,了解用户所使用的手机系统对于优化用户体验和功能适配至关重要。JavaScript作为一种广泛使用的前端脚本语言,提供了多种方法来检测用户的手机系统。本文将详细介绍如何使用JavaScript来判断手机系统,并给出一些实用的示例代码。
一、了解User Agent

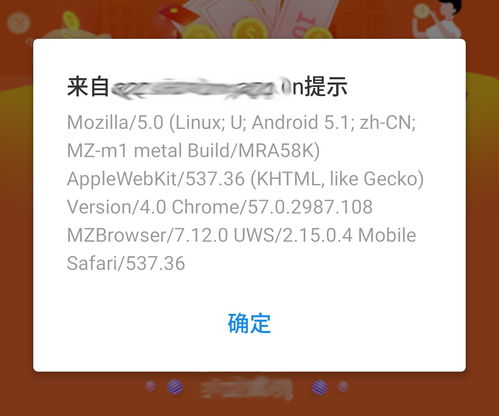
User Agent(用户代理)是浏览器或其他客户端程序在请求服务器时发送的字符串,其中包含了关于客户端的详细信息,如操作系统、浏览器类型和版本等。通过解析User Agent字符串,我们可以获取到手机系统的相关信息。
二、使用JavaScript获取User Agent

要获取User Agent,我们可以使用`navigator.userAgent`属性。以下是一个简单的示例:
```javascript
var userAgent = navigator.userAgent;
console.log(userAgent);
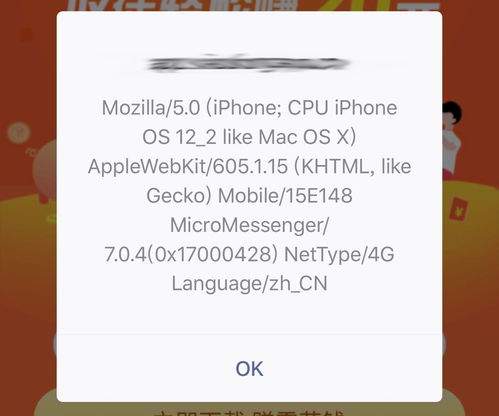
这段代码将输出用户的User Agent字符串,例如:
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/58.0.3029.110 Safari/537.3
三、解析User Agent字符串

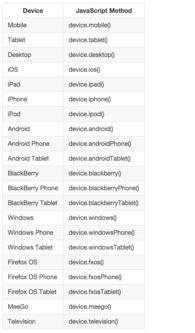
3.1 判断操作系统

```javascript
var isAndroid = userAgent.indexOf('Android') > -1;
var isiOS = userAgent.indexOf('iPhone') > -1 || userAgent.indexOf('iPad') > -1;
var isWindows = userAgent.indexOf('Windows Phone') > -1;
console.log(isAndroid ? 'Android' : (isiOS ? 'iOS' : (isWindows ? 'Windows Phone' : '其他')));
3.2 判断浏览器类型

```javascript
var isChrome = userAgent.indexOf('Chrome') > -1;
var isSafari = userAgent.indexOf('Safari') > -1;
var isFirefox = userAgent.indexOf('Firefox') > -1;
console.log(isChrome ? 'Chrome' : (isSafari ? 'Safari' : (isFirefox ? 'Firefox' : '其他')));
3.3 判断浏览器版本

```javascript
var version = userAgent.match(/[d.]+/g);
console.log('浏览器版本:' + version[2]);
四、示例:根据手机系统跳转页面

以下是一个简单的示例,根据用户所使用的手机系统跳转到相应的页面:
```javascript
if (isiOS) {
window.location.href = 'https://www.example.com/ios';
} else if (isAndroid) {
window.location.href = 'https://www.example.com/android';
} else {
window.location.href = 'https://www.example.com/other';
五、注意事项

1. User Agent字符串可能会被篡改,因此仅凭User Agent来判断手机系统可能存在风险。
2. 随着浏览器和操作系统的更新,User Agent字符串可能会发生变化,需要及时更新解析代码。
3. 为了提高用户体验,建议在移动端开发中尽量使用原生API或第三方库来实现功能,避免过度依赖User Agent。
使用JavaScript判断手机系统是移动端开发中的一项基本技能。通过解析User Agent字符串,我们可以获取到关于用户设备的信息,并根据这些信息进行相应的功能适配和页面跳转。希望本文能帮助您更好地了解如何使用JavaScript判断手机系统。
相关推荐
教程资讯
教程资讯排行