后台管理系统 开发,后台管理系统的开发全流程解析
时间:2025-01-19 来源:网络 人气:
亲爱的技术爱好者们,你是否曾梦想过亲手打造一个属于自己的后台管理系统?想象当你轻点鼠标,就能掌控整个系统的脉搏,那感觉是不是超级酷炫?今天,就让我带你一起探索后台管理系统的开发之旅,让你从零开始,一步步成为系统开发的达人!
一、后台管理系统的魅力

后台管理系统,就像是一座城市的“大脑”,它默默无闻地支撑着整个系统的运行。它不仅能够管理用户、权限、数据,还能进行系统配置,确保一切运行顺畅。对于企业来说,后台管理系统是信息化建设的重要基石。
二、开发前的准备

在正式开始开发之前,我们需要做好充分的准备。首先,明确你的需求,是管理一个网站、一个应用还是一套系统?其次,选择合适的技术栈。这里,我为你推荐以下几款热门工具:
- 前端框架:Vue.js 3 Element Plus Vite,快速开发响应式UI。
- 后端框架:Laravel,PHP框架,适用于高要求的API开发。
- 代码版本管理:Git,使用GitHub或GitLab进行版本协作。
准备好这些工具后,就可以开始搭建开发环境了。记住,一个好的开始是成功的一半哦!
三、核心功能开发

后台管理系统的核心功能主要包括:
- 用户管理:实现用户的注册、登录、权限分配等功能。
- 权限控制:确保每个用户只能访问其权限范围内的功能。
- 数据展示:将系统中的数据以图表、表格等形式展示出来。
- 系统配置:允许管理员对系统进行配置,如修改网站标题、联系方式等。
在开发这些功能时,要注意以下几点:
- 用户体验:界面简洁、操作便捷,让用户在使用过程中感受到舒适。
- 安全性:确保系统安全,防止数据泄露和恶意攻击。
- 可扩展性:随着业务的发展,系统需要具备良好的扩展性。
四、实战案例分析
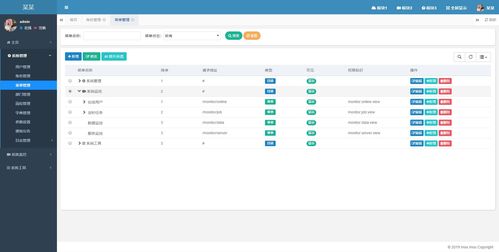
为了让你更好地理解后台管理系统的开发,接下来,我将为你分享一个实战案例——小程序后台管理系统。
1. 功能需求:管理小程序的内容和配置,包括文章管理、图片管理、用户管理等。
2. 技术选型:前端使用Vue.js 3 Element Plus Vite,后端使用PHP Laravel。
3. 开发过程:
- 前端:使用Vue.js 3 Element Plus Vite搭建项目,实现页面布局和交互。
- 后端:使用Laravel搭建API接口,实现数据交互和业务逻辑。
4. 测试与部署:在本地环境进行测试,确保系统稳定运行后,部署到服务器。
通过这个案例,你不仅可以了解到后台管理系统的开发流程,还能学习到如何将所学知识应用到实际项目中。
五、高级技巧与优化策略
在后台管理系统的开发过程中,以下技巧和策略可以帮助你提高开发效率和系统性能:
- 缓存:使用缓存技术,减少数据库访问次数,提高系统响应速度。
- 异步处理:使用异步处理技术,提高系统并发处理能力。
- 代码优化:遵循代码规范,优化代码结构,提高代码可读性和可维护性。
此外,关注系统安全也是非常重要的。以下是一些安全措施:
- 权限控制:确保每个用户只能访问其权限范围内的功能。
- 数据加密:对敏感数据进行加密处理,防止数据泄露。
- 安全审计:定期进行安全审计,及时发现并修复安全漏洞。
六、
后台管理系统的开发是一项充满挑战和乐趣的任务。通过本文的介绍,相信你已经对后台管理系统的开发有了更深入的了解。现在,就让我们一起踏上这场技术之旅,开启你的后台管理系统开发之旅吧!相信不久的将来,你将成为一名优秀的系统开发者,为我国信息化建设贡献自己的力量!
教程资讯
教程资讯排行
- 1 ipad最好电视直播软件,畅享高清直播体验
- 2 flyme 系统进不去,Flyme系统无法进入怎么办?解决魅族手机开机卡在Flyme界面的方法
- 3 iQOO可以更新originos系统吗,iQOO手机支持OriginOS系统更新,体验全新智能交互
- 4 gta5 重装系统,轻松应对系统重置后的挑战
- 5 hm65系统,性能与支持的CPU解析
- 6 设备初始化失败,原因分析与解决方法
- 7 华为mates系统升级,华为mates升级emui5.0
- 8 海南大学教务系统登陆,海南大学教务系统登录指南
- 9 好记星v1 系统升级,丕噩賲賱氐赗乇爻賰爻胤賷夭hd
- 10 kindle的原生系统,功能、优缺点及使用体验